
2020.03.05
Visual Studio Codeのターミナルの配色を変える
ちょっとずつプラモ以外の記事も書こうと思います。
普段はWebの仕事をしていて、主にVS codeを使って制作しています。
あまりプラグインは入れたくない派で、極力素の状態にしようと思ってますが、配色だけは変えたいです。
で、どうすれば良いのか調べました。
workbench.colorCustomizationsを使う
VS codeの設定画面で編集できる機能は既にあるみたいです。
https://code.visualstudio.com/api/references/theme-color
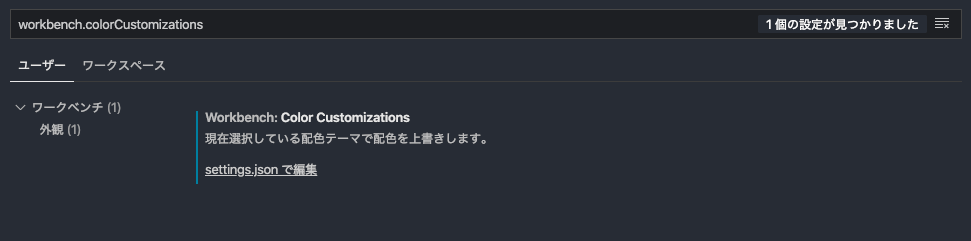
workbench.colorCustomizations で検索すると「settings.jsonで編集」と出るので開きます。


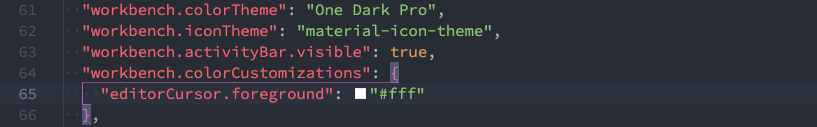
特に編集した覚えが無いので、中身はほぼ空でした。
この中に色設定を入れれば変わるんでしょうけど、正直何をどう入れればいいのかわかりません。
で、調べるとめっちゃ便利なサイトを作ってくれてる人がいました。
https://glitchbone.github.io/vscode-base16-term/#/
好きな配色を選んで「Copy to clipboard」を押すと、workbench.colorCustomizations に入れる内容がごそっとコピーされます。
"terminal.background":"#090300",
"terminal.foreground":"#A5A2A2",
"terminalCursor.background":"#A5A2A2",
"terminalCursor.foreground":"#A5A2A2",
"terminal.ansiBlack":"#090300",
"terminal.ansiBlue":"#01A0E4",
"terminal.ansiBrightBlack":"#5C5855",
"terminal.ansiBrightBlue":"#01A0E4",
"terminal.ansiBrightCyan":"#B5E4F4",
"terminal.ansiBrightGreen":"#01A252",
"terminal.ansiBrightMagenta":"#A16A94",
"terminal.ansiBrightRed":"#DB2D20",
"terminal.ansiBrightWhite":"#F7F7F7",
"terminal.ansiBrightYellow":"#FDED02",
"terminal.ansiCyan":"#B5E4F4",
"terminal.ansiGreen":"#01A252",
"terminal.ansiMagenta":"#A16A94",
"terminal.ansiRed":"#DB2D20",
"terminal.ansiWhite":"#A5A2A2",
"terminal.ansiYellow":"#FDED02"これをsettings.jsonに入れて保存すればターミナルの配色が変わります。
"workbench.colorCustomizations": {
"editorCursor.foreground": "#fff",
"terminal.background":"#282936",
"terminal.foreground":"#E9E9F4",
"terminalCursor.background":"#E9E9F4",
"terminalCursor.foreground":"#E9E9F4",
"terminal.ansiBlack":"#282936",
"terminal.ansiBlue":"#62D6E8",
"terminal.ansiBrightBlack":"#626483",
"terminal.ansiBrightBlue":"#62D6E8",
"terminal.ansiBrightCyan":"#A1EFE4",
"terminal.ansiBrightGreen":"#EBFF87",
"terminal.ansiBrightMagenta":"#B45BCF",
"terminal.ansiBrightRed":"#EA51B2",
"terminal.ansiBrightWhite":"#F7F7FB",
"terminal.ansiBrightYellow":"#00F769",
"terminal.ansiCyan":"#A1EFE4",
"terminal.ansiGreen":"#EBFF87",
"terminal.ansiMagenta":"#B45BCF",
"terminal.ansiRed":"#EA51B2",
"terminal.ansiWhite":"#E9E9F4",
"terminal.ansiYellow":"#00F769"
},配色はDraculaにしてみました。
https://glitchbone.github.io/vscode-base16-term/#/dracula


今回は微妙にしか変化の無い配色にしましたが、ダークテーマとライトテーマがあるのできっと好きな配色が見つかるかと思います。
それでは。